這原來是在 Jacky'sBlog
========================================================
Ajax 新浪潮
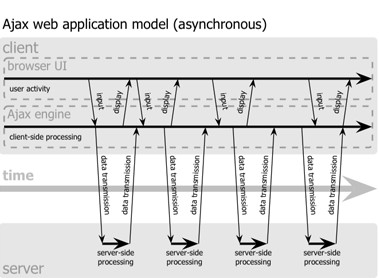
最近在 Adaptive Path 看到一個新的名詞:Ajax,究竟是什麼來的呢?原來在上一年漸露鋒芒的 XMLHttpRequest,也就是這一年來 Google 不停在玩的技術,用在 GMail , Google Suggests , Google Map 上。Ajax 的全寫是 Asynchronous JavaScript + XML,這個寫法是 Adaptive Path 所自創的縮寫,他們形容一個 Ajax 的網絡應用程式,有以下的特質:
- 用 XHTML + CSS 作合符標準的表達
- 用 Document Object Model (DOM) 作動態顯示和互動
- 用 XML and XSLT 作為資料交換和操作
- 用 XMLHttpRequest 取得非同步資料
- 用 Javascript 將以上種種結合在一起

這個技術的主角 XMLHttpRequest 的最主要特點,在於能夠不用重新載入整個版面來更新資料,也就是所謂的 Refresh without Reload。因為與伺服器之間的溝通,完全是透過 Javascript 來實行,也就沒有傳統網頁的表單發送而引至的整版重載的 overhead,帶給用戶很慢的感覺。又因為使用 XMLHttpRequest 本身傳送的資料量很小,所以反應會更快,也就讓網絡程式更像一個桌面程式。
Ajax 的技術表明了要使用 XML + XSLT 作為資料格式,其實並非必要, XMLHttpRequest 本身並沒有限制資料格式,可以是 XML 又或是純文字格式的文字,然後到 Javscript 的時候就可以隨自己的喜歡來操作了。例如在 Google Suggests 裏,回傳的資料其實本身就是 Javscript 。
其中一個 Ajax 的應用,可用於表單的資料核對。表單核對是每一個網絡應用程式必需一環,確保使用者輸入正確的資料後,才真正的進行動作。以往的做法是用 Javascript 或伺服器來做,如果兩邊都寫,那麼就會產生兩堆不同的核對程式碼,管理很不方便。用了 Ajax 的方法,就可以完全將核對邏輯放在伺服器端,客戶端的 Javascript 程式,則只是傳送用戶所輸入的資料給伺服器核對,如果有錯誤的話,則回傳錯誤訊息。
不過,用 Ajax 的方法究竟要如何傳送整個表單呢?如果只是單純的一、兩個輸入的話,則可以用簡單的 GET 的方法來傳送這一、兩個輸入資料。但如果表單上面有很多不同的輸入,可以有自動的方法去取得表單上的各個資料然後送出,而不是要逐個輸入值寫入 GET 的 url 裏?這要看看發展下去有沒有好用的 library 代勞。
另一個問題是,用戶可能基於安全的理由而將瀏覽器的 Javascript 關掉,所以設計時要考慮到此一點:究竟是要讓用戶必需開啟 Javascript 才可以用,還是設計到表單可以單獨的運作, Javascript 則只是增加實用性 ( Unobtrusive Javascript )?這當中又會有很多考慮,開發上有一定的難度。
雖然如此, 在這一年有關 Ajax 技術的發展會更多,我們會看到很多不同的網站,運用這種技術來增加頁面的互動性和實用性,大家拭目以待。
沒有留言:
張貼留言